
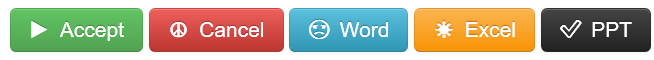
Symbols are cool. They add decoration and/or information to user interfaces. For screen reader users their inclusion can sometimes be annoying or confusing as the visual and aural user interface differ.
 The term symbol in this case refers to UTF-8 symbols and related text characters used as symbols or icons.
The term symbol in this case refers to UTF-8 symbols and related text characters used as symbols or icons.
If symbols are included as a child of an interactive element such as a <button> or <a href…> their content will be used as part of the accessible name calculation for the interactive element. Why? because they are exposed in the HTML DOM, as text in modern browsers, even when they are included as CSS “content” , and text children of such elements are concatenated and used as the accessible name for the element, by browsers, regardless of their state (hidden or not), thus may be spoken by screen reader software.
Update 20/2/2018
The cause of the announcement is not as I previously stated, it is due to how Firefox have implemented support for aria-hidden, which results in hidden content being included in the accessible name
Given the following:
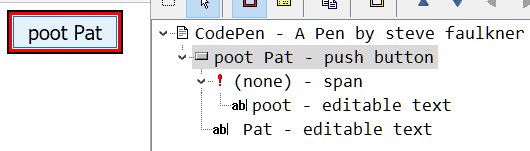
<button><span aria-hidden="true">poot</span> Pat</button>
Firefox exposes the label of the button as “poot Pat”. The aria-hidden text is present in the accessibility tree, but has an iA2 object attribute property of hidden=true

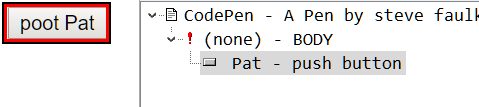
Chrome meanwhile, exposes the label of the button as “Pat” and does not include the hidden content in the accessibility tree.

there 2 Firefox bugs related to this behavior:
- aria-hidden state not honoured with CSS generated content
- exclude aria-hidden=”true” elements from the tree
Thanks to Patrick Lauke and others for questioning the initial results and conclusions.
The use of child text elements as part of the accessible name calculation in Firefox can be overridden by placing source for the accessible name on the button element itself:
See the Pen Hiding symbols from screen readers by steve faulkner (@stevef) on CodePen.
Aside
In the process of testing this issue I found that the announcement of UTF-8 symbols by screen readers is all over the place. If you do want them to be announced, try:
<span role="img" aria-label="Peace">☮</span>