ZoomText Magnifier/Reader is a popular combination magnifier/screen reader, primarily for users with low vision. A feature it provides is Web Finder, which makes use of HTML semantics to provide navigation to, interaction with, and understanding of content structure.
The product page describes it thus:
The Web Finder provides a user interface which lists various HTML elements found in a page and allows the user to navigate to and interact with these elements. It can be used with either the magnifier only or with speech enabled.

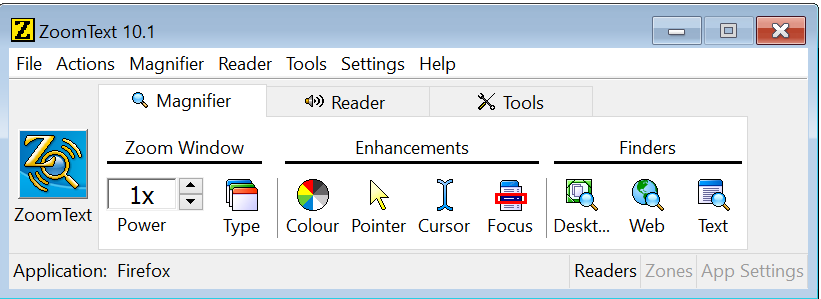
Web Finder can be enabled by pressing the Web button located in the Finders section of the Magnifier tab. Note: the Web button will be disabled unless the currently currently active application is one that ZoomText recognizes as a web browser.
Supported Browsers
Web Finder currently works with Firefox, Chrome and Internet Explorer on Windows. Note: ZoomText appears to have issues with pre Windows 10, pre IE 11 combinations.
Whilst you can activate the Web Finder when running Opera, no semantics are recognized.
If you open Microsoft Edge with ZoomText running, the following dialog is displayed:
[Dialog text:]
You just started Microsoft Edge to browse the Internet or to view a PDF file. Microsoft Edge is not fully accessible by ZoomText at this time.
Please use Internet Explorer to browse the web and Microsoft Reader to view PDF files. To make these the default programs for these tasks, select the following link.
Supported Semantics
In Chrome, Firefox and Internet Explorer the following HTML features are recognised and listed (if present in the page):
- Headings h1-h6
- Landmarks (native HTML5 – header, footer, main, section, aside, nav) identified as type role name landmark. For example the
headerelement and any element withrole=bannerare identified as Banner landmark
Notes:- The article element is also included as a landmark with the type section: HTML5 article. Which is funky on a few levels:
articleis not a landmark and the use of “HTML5” as part of the type, this does not provide any useful information to the large majority of users, most of which have no idea what HTML5 is and why it is called out in reference to the ‘article’ type. headerandfooterelements only recognised as landmarks (and listed) if scoped to the body element (as per the HTML Accessibility API Mappings 1.0 specification)
- The article element is also included as a landmark with the type section: HTML5 article. Which is funky on a few levels:
- Lists (ol, ul and dl)
- Controls: A limited set of controls are identified – buttons (input
type="image|button|reset|submit"and the button element, checkboxesinput type="checkbox", comboboxes (select element), edit boxes (inputtype="text|search|url|tel|email"), multiline text boxes (textarea element) and radio buttonsinput type="radio". - links (a href)
- images (img elements)
- forms (form elements)
Name and Type
The semantics are conveyed to users via 2 pieces of information name and type, with elements present in the page displayed in a listbox
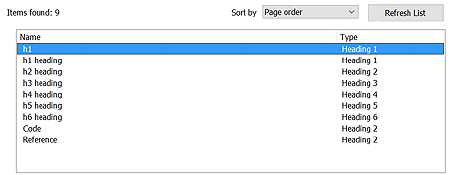
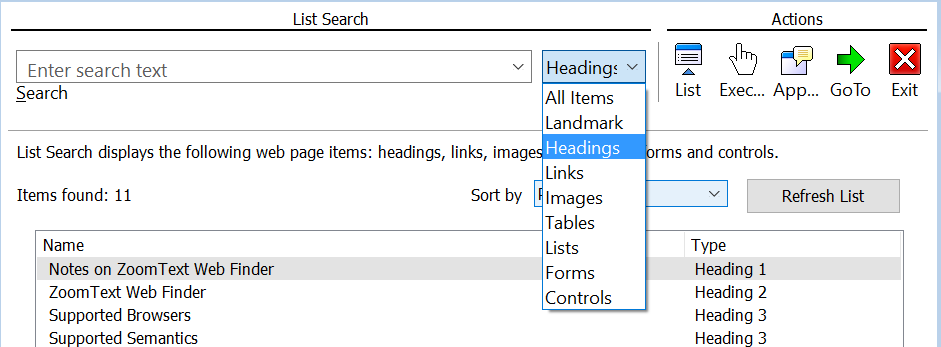
For example, headings listed from a headings example page:

In the case of headings (and Landmarks), the name is derived from the first descendant text node in the source order unless the element has a name provided by the title, aria-label or aria-labelledby attributes, in which case these sources are used.
In the case of buttons (and other supported controls), if the control allows child text nodes, then these are used to provide the name, unless the element has a name provided by the aria-label or aria-labelledby attributes, in which case these sources are used.
Note: If a button has no child text node but has a title, the attribute content is used as the name.
It is heartening to note that the name calculation used reflects the HTML Accessibility API Mappings 1.0 specification.
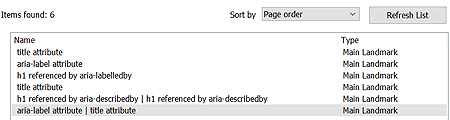
In cases where there is a name and a description provided (via title or aria-describedby) these are displayed in the listbox name field separated by a | pipe character:

Note: state attributes are unsupported, so for example if a button is disabled (via the disabled attribute) there will be no indication in the list that this is the case.
What can users do with all this?

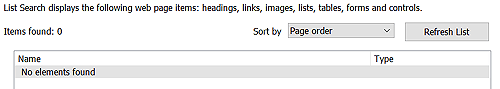
Users can filter the list to find the types of content they want, and can choose an item from the list to move to that item in the web page (by double clicking, hotkey or the Goto button) and have it highlighted, and spoken (if using reader functionality). They can also activate controls and links directly from within the Web Finder interface via the Execute button.
What about ARIA?
From the content above you may already realise that Web Finder supports ARIA landmark roles and label/description attributes. It also appears to support ARIA equivalents for the other limited set of native HTML features it supports. For example, it recognises role=button as a button control.
Advice for Web Developers
There is nothing special you need to do to support ZoomText Web Finder apart from that which you should already be doing: marking up your UI using the semantics provided in the HTML5 standard and if you must roll your own UI, use ARIA to supplement the role, state and property information. If you don’t use HTML/ARIA to correctly convey UI semantics then ZoomText users will encounter a lot of this: