The accessibility tree and the DOM tree are parallel structures.
Roughly speaking the accessibility tree is a subset of the DOM tree. It includes the user interface objects of the user agent and the objects of the document. Accessible objects are created in the accessibility tree for every DOM element that should be exposed to an assistive technology, either because it may fire an accessibility event or because it has a property, relationship or feature which needs to be exposed.
Generally if something can be trimmed out it will be, for reasons of performance and simplicity.
For example, a
<span>with just a style change and no semantics may not get its own accessible object, but the style change will be exposed by other means.
Show me the accessibility tree!
On Windows you can use an object inspection tool such as aViewer to view and interrogate the Accessibility Tree and roles, states and properties, in Firefox, Internet Explorer and Chrome.
DOM (not including Shadow DOM) tree of <video> element (example page)
<!-- DOM tree example from Firefox -->
<video controls="" width="400">
<source src="..." type="video/mp4">
</video>
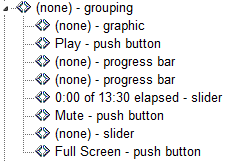
Firefox Accessibility Tree (video element)
Note: You can also use Dom Inspector (free Firefox extension) to view the accessibility tree and roles, states and properties.
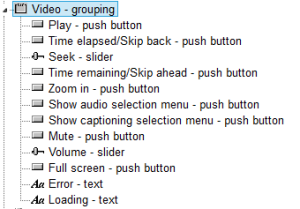
Internet Explorer Accessibility Tree (video element)
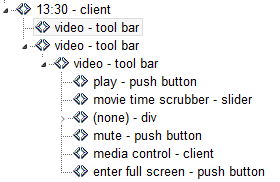
Chrome Accessibility tree (video element)
Note: You can also see a full dump of the accessibility tree including roles, states and properties using the Chrome://accessibility tab
Notes:
The example used is unusual as the video element has a complex UI which includes controls in the accessibility tree that are in the Shadow DOM.
Each browser presents a different accessibility tree based on the differing content of its shadow DOM. This occurs for 2 reasons:
- Each browser has differing UI for the video player controls.
- There are differences in the way the video element and its controls are mapped to Platform accessibility APIs and which APIs are used.