Updated 18/08/2020
Replaced use of role grid/gridcell with table/cell as these roles are now supported.
Notes:
Use with caution for static table fixes:
The role=table and role=cell map to the static HTML table and td elements.
As always the best advice is use native HTML elements whenever possible.
Broken table structure (2 tables visually presented as one table)
| Dog Names | Cat Names | Cow names |
|---|
| Fido | Whiskers | Clarabella |
| Woofie | Claws | Glenn |
code
<table> <tr> <th>Dog Names</th> <th>Cat Names</th> <th>Cow names</th> </tr> </table> <table> <tr> <td>Fido</td> <td>Whiskers</td> <td>Clarabella</td> </tr> <tr> <td>Woofie</td> <td>Claws</td> <td>Glenn</td> </tr> </table>
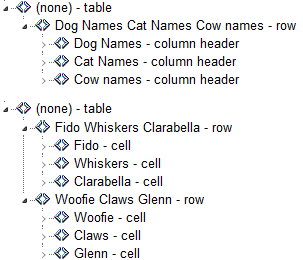
Accessibility Tree representation

Aria Fix applied to broken table structure
note: use test page as WordPress stripped ARIA attributes in the table below.
| Dog Names | Cat Names | Cow names |
|---|
| Fido | Whiskers | Clarabella |
| Woofie | Claws | Glenn |
Code: Table with all roles declared (explicit anxiety code)
<div role="table"> <table role="presentation"> <tr role="row"> <th role="columnheader">Dog Names</th> <th role="columnheader">Cat Names</th> <th role="columnheader">Cow names</th> </tr> </table> <table role="presentation"> <tr role="row"> <td role="cell">Fido</td> <td role="cell">Whiskers</td> <td role="cell">Clarabella</td> </tr> <tr role="row"> <td role="cell">Woofie</td> <td role="cell">Claws</td> <td role="cell">Glenn</td> </tr> </table> </div>
Code: Table with only table/presentation roles declared (implicit trust code)
<div role="table"> <table role="presentation"> <tr> <th>Dog Names</th> <th>Cat Names</th> <th>Cow names</th> </tr> </table> <table role="presentation"> <tr> <td>Fido</td> <td>Whiskers</td> <td>Clarabella</td> </tr> <tr> <td>Woofie</td> <td>Claws</td> <td>Glenn</td> </tr> </table> </div>
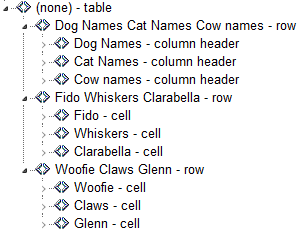
Accessibility Tree representation

Note: thanks to Hans Hillen, for the example on which this article is based