 Whether they’re for jars, clothes, or vinyl records, labels are essential for identifying and describing things. And form controls are no exception.
Whether they’re for jars, clothes, or vinyl records, labels are essential for identifying and describing things. And form controls are no exception.
First introduced in HTML 4.0, the <label> element identifies form controls, and it feeds into their accessible name calculation, which is the algorithm that tells screen readers and other assistive technologies what to announce.
Given the importance of labels to accessibility, it is perhaps no surprise that they feature prominently throughout the Web Content Accessibility Guidelines (WCAG). Many success criteria tackle how aspects of the labeling process can create points of potential failure. Certain labeling constructs can fail multiple success criteria for different reasons, resulting in so-called “cascades of fail”.
While accessibility guidelines will always be subject to some degree of interpretation, this note attempts to highlight scenarios of WCAG label misuse to prevent you from labeling under any misapprehension.
Relevant WCAG Success Criteria
Most label-related success criteria fall under these criteria:
- 1.3.1 Info and Relationships: Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. (Level A)
- 2.4.6 Headings and Labels: Headings and labels describe topic or purpose. (Level AA)
- 2.5.3 Label in Name: For user interface components with labels that include text or images of text, the name contains the text that is presented visually. (Level A)
- 3.2.4 Consistent Identification: Components that have the same functionality within a set of Web pages are identified consistently. (Level AA)
- 3.3.2: Labels or Instructions: Labels or instructions are provided when content requires user input. (Level A)
- 4.1.2: Name, Role and Value: For all user interface components (including form elements, links and components generated by scripts), the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies. (Level A)
Scenarios of label misuse
In what circumstances might labels be misused?
Scenario #1: Form controls don’t have visible labels or programmatic labels
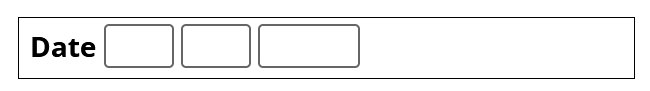
Let’s begin with a particularly stark example of labeling lapses: the complete absence of visible labeling text or programmatic labels (which are also called accessible names). This might happen if an author relies on visual formatting and positioning alone to identify form controls, such as multifield iterations of addresses, dates, credit card details, or phone numbers.
In this example, the first field (representing “Day”) has a visible and programmatic label of “Date”, but the other two fields (representing “Month” and “Year”) have no labels whatsoever.

<label for="date_dd">Date</label>
<input id="date_dd" type="text" size="2">
<input id="date_mm" type="text" size="2">
<input id="date_yy" type="text" size="4">Form controls that are missing visible labeling text fail 3.3.2: Labels or Instructions, which intends to have authors identify a form’s controls so that users know what data is expected.
And if form controls are missing programmatic labels, then that also fails 4.1.2: Name, Role and Value, which intends to ensure that assistive technologies can gather information about UI controls.
Note: Perhaps surprisingly, this construct does not fail 2.4.6 Headings and Labels, which is concerned with whether the labeling text is descriptive, not whether it’s present.
Scenario #1 outcome:
Scenario #2: Form controls don’t have visible labels but they have an accessible name
You can use the aria-label attribute to provide form controls with a programmatic label. This will help to identify form controls for screen reader users, but this still fails 3.3.2: Labels or Instructions because non-assistive-technology users will likely struggle to identify the form controls.
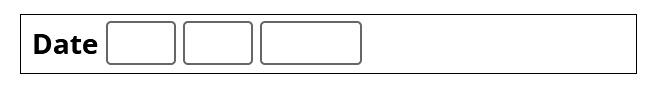
In this example, the first field (representing “Day”) has a visible and programmatic label of “Date”, and the other two fields are programmatically labeled “Month” and “Year” using the aria-label attribute.

<label for="date_dd">Date</label>
<input id="date_dd" type="text" size="2">
<input id="date_mm" type="text" size="2" aria-label="Month">
<input id="date_yy" type="text" size="4" aria-label="Year">
Scenario #2 outcome:
Scenario #3: Form controls have visible labels through placeholder text
Although placeholder text is intended for short hints to aid text entry, it is commonly (mis)used to label form controls. Despite placeholder text being a bad idea for labeling fields, it nonetheless feeds into the accessible name calculation in the absence of anything else.
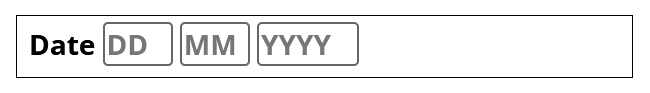
In this example, the first field (representing “Day has a visible and programmatic label of “Date”, and the inputs have placeholder text of “DD”, “MM”, and “YYYY” (which are also labels).

<label for="date_dd">Date</label>
<input id="date_dd" type="text" size="2" placeholder=”DD”>
<input id="date_mm" type="text" size="2" placeholder=”MM”>
<input id="date_yy" type="text" size="4" placeholder=”YYYY”>
But as soon as you enter anything into a field with placeholder text, that placeholder text label disappears. This lack of persistence makes the placeholder attribute unsuitable for labeling form controls, and trying to label fields with placeholder text is a failure of 3.3.2: Labels or Instructions.
Scenario #3 outcome:
Scenario #4: Visible labels aren’t marked up as labels or they aren’t programmatically associated with their respective fields
Even if permanently visible labeling text is provided, if it isn’t marked up as a <label> or it isn’t associated with its respective field, then only sighted users will benefit from it. Assistive technologies may attempt to infer a label from its surrounding text, but that’s unreliable.
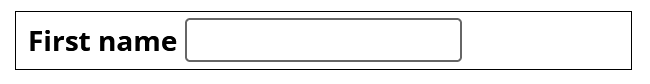
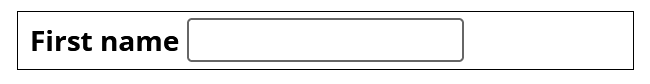
In this example, the field has adjacent text of “First name” that has been marked up using a generic <span> element.

<span>First name</span>
<input id="firstname" type="text">
This omission to programmatically associate visible label text and its field is a failure of 1.3.1 Info and Relationships and 4.1.2: Name, Role and Value because the field has no accessible name. And because the field’s accessible name (which is empty) doesn’t match the field’s visible label text, this would also fail 2.5.3 Label in Name, which aims to ensure that speech-input users can navigate to controls and activate them by saying the control’s visible label.
Note: Perhaps surprisingly, this construct does NOT represent a failure of either 3.3.2: Labels or Instructions, which is only concerned with with the presence (or absence) of appropriate labels or instructions, or 2.4.6 Headings and Labels, which is only concerned with the descriptiveness of labels.
Scenario #4 outcome:
- Fails 1.3.1 Info and Relationships
- Fails 4.1.2: Name, Role and Value
- Fails 2.5.3 Label in Name
- Passes 3.3.2: Labels or Instructions
- Passes 2.4.6 Headings and Labels
Scenario #5: Visible labels aren’t marked up as labels, or they aren’t programmatically associated with their respective fields, but their respective fields have an accessible name
This scenario marks a bit of an exception. If we were to provide an accessible name through a different means, such as an aria-label, the visual-text-to-field relationship (as in “this is the name of this component”) would also be conveyed programmatically, so it wouldn’t be a failure of 1.3.1 Info and Relationships. The field has an accessible name, so it wouldn’t be a failure of 4.1.2: Name, Role and Value. And the accessible name would match the visible text, so it wouldn’t be a failure of 2.5.3 Label in Name. Clear visible text is present, so it wouldn’t be a failure of 3.3.2: Labels or Instructions. And the visible text is descriptive, so wouldn’t be a failure of 2.4.6 Headings and Labels.
In this example, the field has the adjacent text “First name”, which has been marked up using a generic <span> element. And the field has a programmatic label of “First name” using the aria-label attribute.

<span>First name</span>
<input id="firstname" type="text" aria-label=”First name”>
While this scenario technically doesn’t fail WCAG, it prevents users from benefiting from an additional usability bonus. That is, when you programmatically associate a <label> element with its field, browsers allow users to click or tap on the <label> to focus the field, thus increasing the overall hit area. For this reason, you could make programmatically associated labels a best practice recommendation, but WCAG doesn’t require the visible text label to be the source of the accessible name.
Scenario #5 outcome:
- Passes 1.3.1 Info and Relationships
- Passes 4.1.2: Name, Role and Value
- Passes 2.5.3 Label in Name
- Passes 3.3.2: Labels or Instructions
- Passes 2.4.6 Headings and Labels
Scenario #6: Visible labeling text isn’t clear or descriptive
If the visible labeling text isn’t clear or it doesn’t describe its control, users may struggle to understand it.
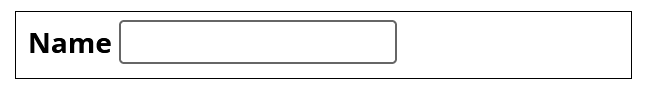
In this example, the field representing “First Name” has the adjacent text “Name”, but that isn’t clear, and it could result in mistakes.

<span>Name</span>
<input aria-label=”Name” type="text" id="firstname">
Of course, deciding whether labels are clear and descriptive is subjective and context dependent. Nevertheless, using labels that don’t clearly describe their respective controls is a failure of 2.4.6 Headings and Labels, which aims to help users understand the information in web pages.
Scenario #6 outcome:
Scenario #7: Visible labels don’t match their fields’ accessible names
As noted above, if a control’s visible labeling text doesn’t match its accessible name, that‘s a failure of 2.5.3 Label in Name. Speech-input users might try to interact with the control by speaking the visible text next to a field—only to find out that that doesn’t work because the field’s accessible name (its label) doesn’t match the text that’s next to the field.
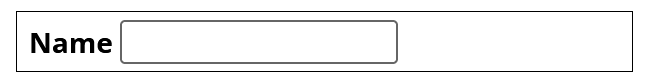
In this example, the field representing “First Name” has a programmatic label of “Identification”, but that doesn’t match (or even contain) the visible text that’s next to the field, “Name”.

<span>Name:</span>
<input aria-label=”Identification” type="text" id="firstname">
Note: This success criterion doesn’t apply to controls that are solely represented by an icon (such as a “search” button that uses a magnifying glass icon). Likewise, letterforms that are used as icons, such as the bold “B”, the italicized “I”, and underlined “U” icon in a text editor, are exempt from this success criterion. That said, in both cases, these controls must still have an accurate accessible name.
Scenario #7 outcome:
- Fails 2.5.3 Label in Name
Scenario #8: Visible labeling text omits key information like whether their respective fields are required or whether their respective fields have to be formatted a certain way
Labels need to provide enough information to prevent users from entering incomplete or incorrect data into the form. This means including things like an example of the expected data format (such as a date or phone number format) or information about whether fields are required or optional.
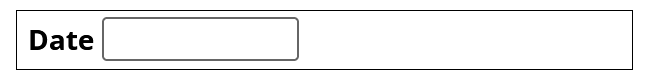
In this example, the date field is an open-ended text field with no guidance on the expected data format (such as day-month-year or month-day-year and whether slashes are necessary).

<label for="date">Date</label>
<input type="text" id="date">
Even if labels are correctly associated with their respective form controls and they’re descriptive, if they don’t describe what data format is needed or if they don’t describe how to enter the data correctly, that’s a failure of 3.3.2: Labels or Instructions. While there’s no need to pepper designs with unnecessary instructions, never assume that users (who may be busy, distracted, or facing other cognitive barriers) will readily understand what data is expected.
Scenario #8 outcome:
Scenario #9: Controls that do the same thing within a set of web pages aren’t labeled consistently
Each instance of a control should have the same label so that users can consistently identify those controls.
In this example, a button used to buy something is labeled “Buy Now” on one page but “Purchase” on another.

<button>Buy Now!</button>
<button>Purchase</button>
Inconsistent labeling can be confusing to screen reader users who might not be aware of visual cues that might otherwise convey that these buttons do the same thing. Not to mention that this issue can also affect users with cognitive disabilities. If controls aren’t labeled consistently, that’s a failure of 3.2.4 Consistent Identification.
Scenario #9 outcome:
Always read the label
This article aims to describe what counts as a WCAG failure when it comes to labels. By providing descriptive visible text labels that are associated with their respective form controls, you can help everyone correctly enter data.
Opening image: John Tenniel’s illustration from The Nursery “Alice” (1889), a shortened version of Alice’s Adventures in Wonderland adapted by Lewis Carroll for young children. Public Domain.