“Necessity is the mother of invention”
 We have changed our Quality Assurance (QA) methods recently at TPGi and now require a screen reader friendly method to find spelling errors in HTML content displayed in the browser. I first looked at extensions for Firefox and Chrome and found them wanting. Then looked at bookmarklets as these are lightweight, don’t require installs and don’t require enabling permissions to snoop on your data ;-).
We have changed our Quality Assurance (QA) methods recently at TPGi and now require a screen reader friendly method to find spelling errors in HTML content displayed in the browser. I first looked at extensions for Firefox and Chrome and found them wanting. Then looked at bookmarklets as these are lightweight, don’t require installs and don’t require enabling permissions to snoop on your data ;-).
Enabling spellchecking on a web page is pretty simple, it requires adding 2 attributes (contenteditable and spellcheck) to the body element:
<body contenteditable="true" spellcheck="true">
What effect do these attributes have?
contenteditable makes any content in the subtree of an element editable, this allows the spellcheck attribute to do its magic. So by placing contenteditable on the body element, all of the content displayed in a page becomes editable and thus spell checkable.
spellcheck enables the browser’s built in spellchecker (if it has one) to check and indicate any spelling errors found in editable content.
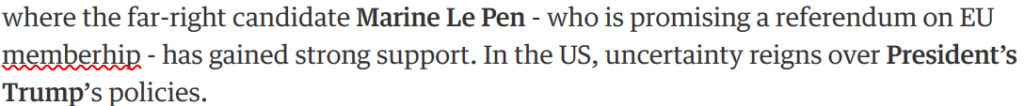
In Firefox, for example, any spelling errors are identified visually with a squiggly underline:

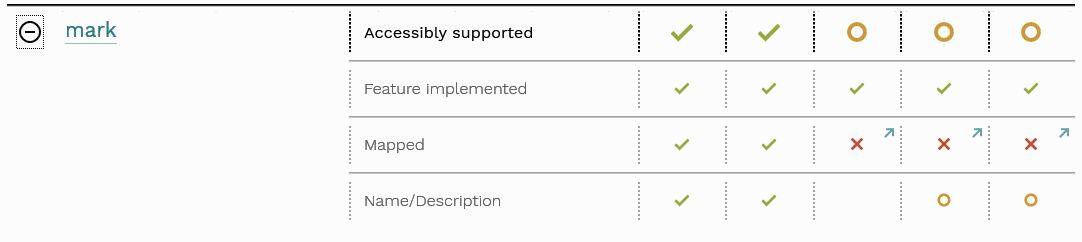
Just as importantly, a misspelled word is identified (in Firefox) via iAaccessible2 accessibility API Text attributes with an invalid property, with a value of spelling :

This means that screen reader software such as JAWS and NVDA announces the presence of misspelt words.
The spell check bookmarklet
Anybody who knows how can open up a browser’s developer tools and add the contenteditable/spellcheck attributes to the body element of the currently displayed page, but that is a hassle. It’s much easier to add these attributes via a bookmarklet.
JavaScript Bookmarklet code:
javascript:document.body.contentEditable='true';document.body.spellcheck='true';void%200
Adding the code to the href attribute of an a element, produces the spell check bookmarklet:
Simply drag the bookmarklet onto your bookmarks bar, or select ‘Bookmark this link’ from the link context menu, and press the bookmark when on a page you wish to spell check. That’s it, done!
Comments
This is terrific! Thank you. I’m now using the bookmarklet in FF. One step I found I need to take is that after I select the bookmarklet on my bookmark bar, I need to click into the body of the document to get the red box and sqigglies to appear.
Thanks Madeleine, yes i forgot to mention that step.