Update: 13 May 2019
At the time of publication we were not fully aware of the ramifications of discussions and further post publication discussions, in the WCAG working group, that have led to the requirements for conforming to this success criterion being more clearly defined:
- In HTML content the use of the
typeattribute is not sufficient to conform to the criterion, theautocompleteattribute (with an appropriate token) must be used.typeattribute alone = failautocompleteattribute with appropriate token(s) = pass (use in conjunction with the appropriatetypeattribute = pass + best practice)
- For native iOS and Android applications there is currently no programmatic method that is specific enough to conform to this criterion, so the criterion is currently considered not applicable.
- Use of the appropriate type property = best practice
Note: Refer to the following WCAG working group issue for details: Applicability/testability of 1.3.5 for native apps
Note: We strongly encourage the use of the appropriate type property in both HTML and native applications as this provides usability and accessibility benefits to a wide range of users.
How Do You Test S.C. 1.3.5 on Mobile?
Here at TPGi we have been asking this question and been working hard to fully understand this Success Criterion and provide a feasible solution. This has of course led to several other great questions to consider when coming up with a solution. How do you test a form field’s purpose on a mobile application? What if you don’t have access to the code, how do you know if the input’s purpose has been properly set? What are some techniques to suggest to clients to fix this?
Luckily for all you readers out there, I have jumped head first into this task and want to give you all the knowledge that I possess. I too, along with several bright minded co-workers, worked together to figure out not only how to know if an input field’s purpose has been set, but also how we can help our clients with a solution on fixing it.
What is Success Criterion 1.3.5?
In a previous blog post, we introduced the Web Content Accessibility Guidelines (WCAG) 2.1 and briefly talked about each criterion. To summarize Success Criterion 1.3.5, an input field that is collecting information about the user needs to programmatically declare the specific kind of data expected and present the purpose to users in various methods. There are several methods in which the purpose can be presented, such as an icon symbolizing a field (e.g. phone icon symbolizing a phone number) or by auto-suggesting pre-saved values that a user has saved to their browser. Applying the proper techniques will help users with cognitive, learning, and mobility impairments who may have a difficult time identifying, typing, and remembering the form field information.
How Do You Test on Mobile Applications?
Testing the input purpose on native mobile applications can be done in a few steps. The steps below apply to both Android and iOS platforms.
Testing Steps:
- Open the application and ensure that the virtual keyboard is enabled (built-in keyboard for the phone).
- Place your cursor inside the input field and ensure that the keyboard matches the appropriate input type.
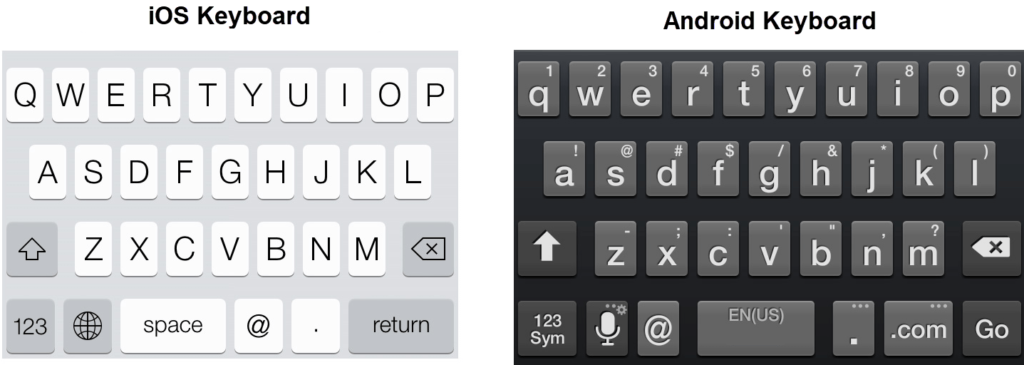
For example:- Email Address — For both iOS and Android the keyboard would change to have the “@” key present to easily type in an email address. For Android there will be a “.com” key as well.

Figure 1: The iOS keyboard shows a standard keyboard on a mobile device that includes the “@” symbol. The Android keyboard will show similar keys, but will also include a “.com” key. - Phone Numbers — For both iOS and Android the keyboard would change to have only numbers 0 through 9, the */# characters, and minor punctuation keys.

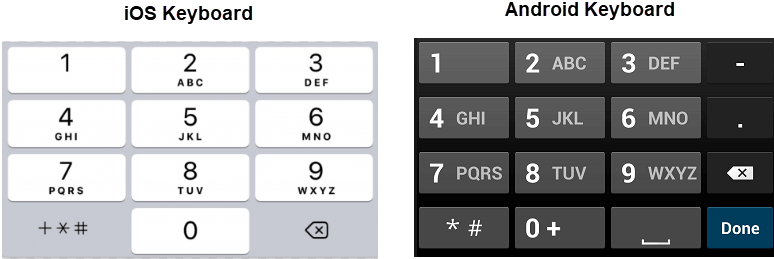
Figure 2: The iOS and Android keyboard on a mobile device shows only numeric keys with additional character keys “*” and “#”.
- Email Address — For both iOS and Android the keyboard would change to have the “@” key present to easily type in an email address. For Android there will be a “.com” key as well.
What Techniques are Available for Mobile Application Developers?
Defining the input purpose within a native mobile application is a bit more limited compared to an HTML webpage. The techniques are similar for both iOS and Android; however, they each have different values depending on the platform being used.
iOS Platform
When using the standard UITextField and UITextView (with isEditable property set to true) classes, they will automatically support the UITextInputTraits protocol. Use the UIKeyboardType property to specify the input purpose. Then select one of the UIKeyboardType values to specify the correct keyboard to use for the input field.
Android Platform
Declare the input method for <EditText> elements by adding the android:inputType attribute. Then select one of the Android Input Method Types to determine the correct keyboard to use for the input field. Learn more about the specifications of the InputType attribute.
Upcoming Enhancements
Technology is constantly changing and enhancements are rapidly being made to allow information to be more accessible. With every new update to the Android and iOS operating systems, more functionality is available to assistive technology. Both Android and iOS have other options available to provide a more precise input purpose; however, assistive technology cannot properly interact with these other options at this time. Once these other options are supported and tested, be sure to check out an updated blog post on the input purpose on mobile applications.
Comments
When looking at 1.3.5 Identify Input Purpose, the Accessibility Guidelines Working Group has discussed, for the context of web content, whether setting the type attribute on inputs would be a valid way to meet the Success Criterion – at least for pages that have only fields that can be determined via the type attribute, such as login froms with just email and password.. The outcome was that it is not sufficient since ther are many purposes that are not covered by the values of the type attribute. Refer to https://www.w3.org/WAI/WCAG21/Understanding/identify-input-purpose.html (I am not claiming here that this was the right choice, I am just reporting that this was the outcome of the discussion.)
For mobile apps I guess there is currently no way to provide the input purpose in a similar way as setting the autocomplete attribute of web content to one of the values defined in https://www.w3.org/TR/WCAG21/#input-purposes
I would actually temper the advice here a touch. It’s currently unclear how directly applicable WCAG 2.1 SC 1.3.5 is to native development. It is scoped specifically to “The content is implemented using technologies with support for identifying the expected meaning for form input data”. While it is possible to define input type to an extent, it is not possible to programmatically define which exact piece of (personal) information a field refers to. For HTML, the currently accepted and most widely supported way to pass 1.3.5 is to use
autocompletevalues. Relying ontypeis not sufficient (see discussions such as SC 1.3.5 Technique “Use type attribute on fields in simple login forms”?.There is a strong argument that native apps simply lack a way to programmatically define what inputs/form fields relate to specifically. And no, the point is not that authors can add symbols of similar to give users hints about what an input’s purpose is…it has to be a programmatic indication (which can be read and understood unequivocally by some 3rd party tool like a password manager app).
It is of course good to use correct keyboards/define the types of inputs as much as the tech allows. But in general, just defining a field’s type (or even adding your own icons or similar) is not sufficient to pass SC 1.3.5 – and for native, it’s likely not applicable anyway.
Thanks for sharing this info. It is very interesting that 1.3.5 is not applicable for native mobile apps & I am doing bit of study on how SC 2.1.4 character key shortcuts is applicable to native mobile apps… from what I read & understood I believe a single character key shortcut cannot be provided using the current development standards for both IOS & Android. A blog post on this topic will be helpful with right documentation on how to provide character key shortcuts in native mobile apps.
Why not use “hint” attribute for mobile (Android) in the same way as “autocomplete” for web (HTML), to comply with SC 1.3.5 in mobile native apps?
Example HTML (see https://www.w3.org/WAI/WCAG21/Techniques/html/H98):
Last Name
Example Android: (where lname is a EditText element, and label a TextView element:
label.text=”Last Name”
label.labelFor=”@id/lname”
lname.hint=”family-name”
When the field lname is empty, Talkback says “family name, last name”
When the field contain something as “John”, Talkback says: “John, family name, last name”
@Jose R. I like the out-of-the-box thinking, but I’d respectfully argue that it wouldn’t address the intent behind 1.3.5 and is a misuse of the hint property.
In your example, the label is already clear enough, so adding an autocomplete token is just extra ‘noise’ for people using Talkback, without supporting the intended benefits of 1.3.5 like autofill or supplementing labels with icons.
Cheers,
Matt
using hint in android is not really the right solution, since it’s not something that’s machine-readable/aimed at tools, but rather something that gets announced to end users. the point of 1.3.5 is really more a technical one – providing hooks that are programmatic, for user agents/browsers (in the case of web content) or third party applications like password managers to understand what the purpose of a field is. while iOS does provide most of these programmatic hooks now by the look of it, I think currently 3rd party apps still don’t take advantage of them / VO is not exposing them in any way.
so in the meantime, while 1.3.5 is arguably not applicable as of yet to native, the best approach is to try and provide as many pointers to users about what a field is/represents (using clear labels, providing hints, triggering the right keyboard, not preventing paste functionality, and similar niceties).