HTML has a problem. As implemented in browsers many interactive elements cannot be styled as desired by web developers, or developers as directed by designers, marketing or any of the numerous others whose wishes code cutters must abide by.
Something borrowed, something blue
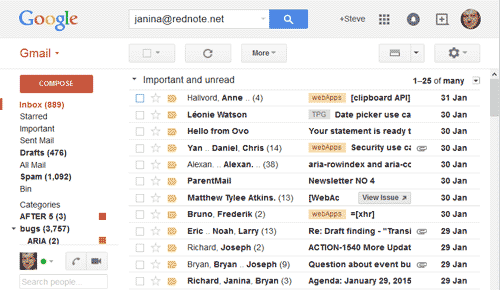
Take for example, Google’s gmail UI, a ‘web application’ if there ever was one. It consists of literally 100’s of controls, many of which are simple controls such as buttons and checkboxes.
Looking under the hood, what is evident is there are a lot of custom controls built from <div>‘s and <span>‘s:
HTML: 1, HEAD: 1, STYLE: 8, META: 6, TITLE: 1, LINK: 3, SCRIPT: 11, BODY: 1, IFRAME: 11, DIV: 3757, FORM: 3, INPUT: 11, NOSCRIPT: 1, P: 1, A: 107, B: 433, OL: 1, LI: 19, BR: 115, UL: 2, SPAN: 1603, IMG: 263, H2: 6, FIELDSET: 2, LEGEND: 2, TABLE: 10, TBODY: 61, TR: 284, TD: 1618, BUTTON: 1, H1: 1, NOBR: 1, H3: 6, HR: 1, COLGROUP: 5, COL: 34, TEXTAREA: 1.
Digging a little deeper:
There are 1172 instances of the role attribute, including:
- 304 –
role="checkbox" - 83 –
role="button" - 54 –
role="option"
These roles are some examples of native elements of HTML that in 2015 continue to be re-invented using <div>‘s and <span>‘s, but have been around since pretty much the dawn of HTML. The <button> and <input type="button"> elements are latecomers as they first appeared in HTML 4 in 1999, while <input type="checkbox"> and <option> appeared in HTML 2 in 1995.
Now in 2015 we have web components re-inventing native HTML buttons, radio buttons and checkboxes, for relief from the scourge of divitis, perpetrated upon us by the as shipped inability to style a native HTML element as desired.
Is it just me, or are new web UI technologies continuing to try to solve the wrong problems?
When will browsers implement #HTML5 UI features in a way that web developers want to use them? #fronteers 2010 pic.twitter.com/mp2uhzHNnE
— Steve Faulkner (@stevefaulkner) February 1, 2015
@codepo8 suggest developers want browsers to provide functional UI structures that can be easily painted and decorated, not locked down
— Steve Faulkner (@stevefaulkner) February 1, 2015
@codepo8 old rope <div> and <span> new rope <x-div> and <x-span>
— Steve Faulkner (@stevefaulkner) February 1, 2015
Further reading
- Minimum Viable Custom Elements – thread on w3c web apps mailing list
- Extensibility
- On the accessibility of web components. Again.

Comments
Also, on the subject of styling, see various CSS acrobatics like WTF Forms … there must be an easier way to achieve this relatively basic level of styling…
I think developers, designers and marketers are wrong thinking HTML is the problem. Ten years ago, hover menus and 960px wide layouts were cool. Then small touchscreens became popular and mobile browsers brought crazy painful hacks to make these websites usable. In the context of an ubiquitous and evolving Web, pixel perfect design does not make any sense, and abstraction is the best chance to remain sustainable. We just need to accept not being able to control everything, and delegate some aspects to the browser.
This is far from being about “pixel perfect design”. This is about being able to use standard elements while still having reasonable control over their presentation. Until it’s not possible, the choices are “accept that standard form controls look just like default system controls on most platforms” and “hack away at making fake controls that do look nice and fit in with the overall visual brand/identity of the site”…and out in the real world, designers/developers/site owners will go for the second option. And frankly, I don’t blame them.
Apossible solution (appearance:;) has been lurking in the wings for some time:
https://wiki.csswg.org/spec/css4-ui#appearance
Beyond a Webkit specific prefix, appearance:; doesn’t seem to have gained much traction though.
I haven’t looked at them too much, but if something like WTF Forms controls were wrapped up as custom elements which took their native form as input – why is that a bad solution exactly? It can be progressively enhanced, styled, take advantage of native accessibility and so on… You dont have to wait for any standards to change and if you can get some kind of barrier idea then you could easily experiment and figure out if there are additional paths that can be paved in the way of what you’d really like to do to deal with all of these…
don’t forget -moz-appearance 🙂
messing around with additional span elements, ::before and ::after, etc just to get a checkbox or radio button not to look horrid…is a hack. sure, you can wrap the dirty hack into a nice custom element to sweep all the dirty of it under a clean-looking carpet, but fundamentally it’s a dirty hack. i’d much rather be able to simply set nice CSS properties to style the native inputs, instead of having to rely on tricksy CSS that’s so obscure that i have to simply download a ready-made thing like WTFForms…
But if you were to peak under the browser implementations of a lot of things you’d see this is kinda what they do too – input type=”range” for example is actually made of divs beneath it in webkit. I’m simply suggesting that there is currently no good way to pave paths and authoring is hostile. We can clean that up a lot with very little effort and provide means to actually find paths to pave.
@Brian
Using custom elements to solve what is essentially a styling problem seems like hitting a walnut with a sledge-hammer. In the case of native controls, the cow-path is already there. What’s missing is the ability to make it look less like a cow-path and more like something people might actually want to look at.
@Léonie
The topic/examples come up because of some citations WRT why it is important for custom elements to be able to extend native controls and even more specifically, how do you do what is=”” does today – many of the examples are for styling custom elements.
So, relatedly, two cases are being made that say: a) “this particular case should be addressed by making native elements more stylable” – and – b) you can achieve the same things, maybe more through an approach that doesn’t require extension of anything special and uses nothing “new” because ultimately your custom element is built from/composed of native elements. This is how the pieces are related.
Note: There is absolutely nothing that prevents anyone from pursuing styling of native controls through a standards body – and there is nothing preventing folks from making good custom elements in the meantime (which is good because that is what browsers will do too – so working in the community can help us figure out the best way and keep us from having to wait many years to get *something* – we hope) – and they can – I think we have demonstrated, do it without is=”” or even native code extension…
@Brian
So, relatedly, two cases are being made that say: a) “this particular case should be addressed by making native elements more stylable” – and – b) you
can achieve the same things, maybe more through an approach that doesn’t require extension of anything special and uses nothing “new” because ultimately
your custom element is built from/composed of native elements. This is how the pieces are related.”
Hopefully the two aren’t mutually exclusive?
It seems to me that if interactive controls could be more easily styled, most developers wouldn’t put themselves to the trouble of recreating them as web components. Reuse is generally better than reinvention.
Web components offer up the possibility of new invention, perhaps of things in their own right, or perhaps as prototypes of things that will one-day become interactive controls themselves.
@Léonie
Yes, I posit that the two are complimentary, not mutually exclusive. We can and should eventually make these things more stylable natively – until then, and help to figure out exactly how – custom elements are handy.
It feels as though I might be the only person remaining that prefers to deliberately leave form field elements unstyled because I consider that having them match the user’s native expectations, however ugly, to be courteous to the user.
Those with the arrogance to simulate native elements, thinking that they know better, are ignorant to the futility of doing so, and what is important to the user. Even with best effort and intention, no attempt to match native functionality can succeed, because native functionality is not predictable.
In future, browsers and operating systems will evolve, native elements will be improved and expose the rotting counterfeits left behind. Some examples: operating systems that let the user choose whether password fields are masked, browsers that let the user resize text areas, browsers that highlight spelling errors in text inputs.
If native controls are avoided, the user’s experience is not enhanced, it is degraded. Deviating from native controls will risk exclusion of users in an unanticipated way.