NOTE 27/05/16: Twitter iOS and Web UI now provide a method to add alt text to images \o/
I use twitter a lot via the twitter web UI. Often I see images in my twitter stream that contain interesting information and text content. Unsurprisingly this content is not available to people who cannot see the images or have difficulty interpreting graphical content.
Unfortunately the twitter UI does not provide a built in method for providing text alternatives using the standard HTML methods for doing so. You cannot add an alt attribute to images and/or provide a caption using the figure and figcaption elements.
What you can do pretty easily is provide the alt text as text in the same tweet as the image (if it fits) or if it is a tweet from someone else or there is not enough space to provide in the same tweet you can reply to the tweet with an alt text.
Examples
Philosoraptor wonders: Does HTML4 have the ‘right to be forgotten’? pic.twitter.com/pvbYqyBWe8
— Steve Faulkner (@stevefaulkner) December 16, 2014
alt text for — Steve Faulkner (@stevefaulkner) January 2, 2015

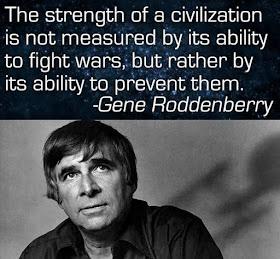
Note: You can often find the text version of quotes and other text embedded in graphics by sticking the first few words of the text in Google, (the Gene Roddenberry quote for example) you can then simply provide a link to the text source for everyone \0/.
It’s a bit more work
Providing text alternative for images on twitter is a bit more work, but it makes the interesting stuff available to anybody that follows you on twitter. (same goes for Facebook)
Sometimes, I find graphics whose alt text simply don’t fit into 140 characters or would benefit from structured HTML markup, if I think its really interesting and I have the time, I will make it available using a service such as codepen and then publish the link on twitter:
A meditation on 2 photographs – leunig https://t.co/lLYdRXkICk? pic.twitter.com/WWxjdYIzR7
— Steve Faulkner (@stevefaulkner) January 2, 2015
Note: The Easy Chirp twitter client also provides a method to provide text alternatives amongst many other accessibility features.
Addendum
Posted a few music video’s on twitter, for example:
PIL – This is not a love song [lyrics] https://t.co/PypgSGqTsz
— Steve Faulkner (@stevefaulkner) January 5, 2015
Thinking that using Gist is a simple way to to add lyrics to songs.
Further Reading
Adrian Roselli – (ranting) Don’t Tweet Pictures of Text
Comments
Or of course, Twitter could fix the UI. They could suggest alt text for images uploaded which contain text, or make a feature of optional alt text for uploaded images. Bizarre to make the alt text of every in-stream image “Embedded image permalink”.
Tweets however simply cannot contain the text needed when people are posting pictures of facebook posts, newspaper articles and the like. We need an easy way to add separate-but-linked media (same as the images, hosted on one of twitter’s CDNs) when we post a very long image. Basically a long-desc link, instead of me painfully copying a long post into an email and mailing it to everyone I know who wants to know what the inflammatory posty/article/letter said.
Twitter clients need to come on board too. I’ve already asked Hootsuite to consider providing an option for adding text alternatives…
My suggestion is still collecting votes, but it should be in the company’s interest too. The alt text feature could potentially give them a little edge over the competition and big tick for social responsibility.