This is an opinion piece, looking at one slice of accessibility, to highlight some trends and possibilities. All of the computing devices, platforms and assistive technologies discussed within empower people (the author included) and are a vital part of the progress that has been and is being made.
The ideal, and the current reality
In the physical world, we may need glasses, magnifiers, telescopes, to help us perceive physical things, but in the electronic world, the content—and even the interface to that content—can, and should, adapt to us. My ideal electronic system is one in which information is presented in a way that I can access “just like that”—without the need to look through the limiting lens of a screen magnifier (as empowering as such lenses are these days).
Panning and scrolling are the necessary evils of screen-magnification. The physical and cognitive load of being zoomed in to a small area of the overall screen, constantly panning about to find content of interest can present bigger barriers than you might think. It can be tiring, and is easy to get lost, or miss important content because it’s in an unexpected area of the overall screen.

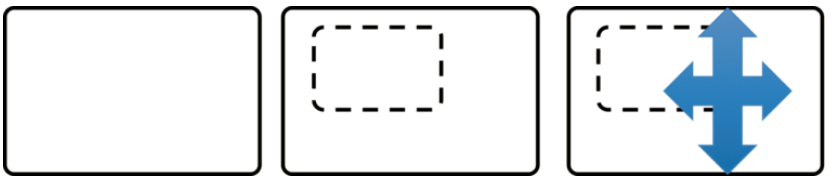
Representation of full-screen magnification. The user is zoomed into a specific area of the overall screen. They must pan around the “real” screen to find content and interface controls to operate.
The challenges
In recent years, some challenges to progress towards our ideal of adaptation have cropped up.
Layout on the Web becomes rigid
Web pages aren’t like physical documents: they don’t have to become huge and unwieldy when enlarged like photocopied paper: the content within a web page can be “re-flowed”, scrolling vertically if it became too big to fit on-screen at once. That’s how it (usually) worked in the olden days: web content was enlarged by increasing the base font size, and scrolled vertically—nice and manageable, even when using screen-magnification (in which case people could either pan across each line to read it, or opt to keep the content narrow, to fit within their zoom area, and just scroll a bit more, keeping navigation simple).
However, as layout on the web became more sophisticated, and perhaps because of user expectations from physical documents, the desire to preserve that layout when the page is zoomed took hold, and “full-page” (2D) zoom became the default, whereas “text-only” (vertical-scrolling) zoom became an increasingly hard-to-find option, within the ever-leaner browser UIs.
This put screen-magnification users in the peculiar and perplexing world of parallax scrolling, where the screen, and the web content, must be panned independently, each in two different directions. It is at this point that most people would feel that both limbs and brain cells are in short supply, and that there must be a better way.
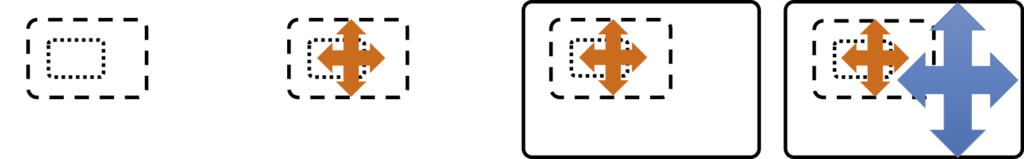
 Representation of trying to access “full-page” (2D) zoomed web content whilst also using full-screen magnification. The user has to pan around the web content, which is within a window that, in turn, is within the “real” screen, which the user also has to pan around. This creates two levels of 2D scrolling, which is hard, and tiring, to navigate successfully.
Representation of trying to access “full-page” (2D) zoomed web content whilst also using full-screen magnification. The user has to pan around the web content, which is within a window that, in turn, is within the “real” screen, which the user also has to pan around. This creates two levels of 2D scrolling, which is hard, and tiring, to navigate successfully.
So many pixels!
High-resolution screens (sometimes termed “retina” displays) provide clearer, more vivid rendering of text and images, though unfortunately for those with low vision, they also have tended to cause the subtitles and credits on TV shows, and the menus on computer screens, to appear even more tiny than before.
The all-new mobile paradigm… isn’t, quite
Modern smartphones and smartwatches provide new ways to interact and can be wonderfully empowering, especially when it comes to navigating the world around independently (with maps apps, and apps to say which platform your train is on, and the like). They have helped content and app authors come up with new ways to bring people the information they need, in simpler ways, often depending on where (and when) they are. This shift to a new way of doing things offered a lot of potential to bring assistive technologies into the mainstream, and do things differently, in pursuit of the goal of adaptivity.
However, even the smallest-screened devices fall back on the traditional “magnifier” approach to help people with vision impairment. If zooming into a large desktop monitor is frustrating, then having to zoom and pan around a small ‘phone screen really makes one feel boxed in.
Further, many people find some small on-screen text hard to read, and many people might benefit from in-built features such as magnifiers in ‘phones, but such features are often labelled as “accessibility” features, which most people don’t really understand, or identify as being helpful to them.
Some opportunities
The above challenges, however, have presented some opportunities for improving accessibility—in some cases to all users; not just people with vision impairments.
Layout becomes responsive
One consequence of the way in which modern browsers zoom layout is that, whilst the content gets bigger, the “viewport” (the conceptual available space for the content) is also getting smaller—when the content is enlarged, the viewport can accommodate less content.
This is actually a familiar situation: ‘phones and small tablets are the everyday small-screen devices, and the techniques that enable web-content to adapt to differing viewport sizes can be used to improve desktop accessibility. In fact, with mobile-first design, the “also happens to be accessible” mobile design can be seen as taking precedence, and only adapting to larger viewports available on some tablet and desktop devices if need be.
Crisper zoomed content
One benefit to such high resolutions being available to all is that scaling features in operating systems have necessarily had to not only continue to be supported, but made easier and simpler to access. Further, whilst it may not benefit all people with vision-impairments, interfaces and content that have been zoomed on a high-resolution display will benefit from those added pixels, and do appear clearer than they would on earlier low-resolution displays.
Global minimum font size—starting steps
It’s not just about content (web or otherwise); users need to be able to perceive a user interface in order to be able to interact with it. Most operating systems provide a usually-optional means for apps to support large text. iOS has the “Dynamic Type” API that app developers must explicitly support; Android offers the ability to specify an interface in flexible units that adapt to both the size of the display and the user’s preferred base font size or zoom factor (though only a small range is presently permitted, so that apps still fit on the screen).
These developments are welcome, but they can only go so far: the layout of an app might change a little from ‘phone to tablet, but it is still fundamentally fixed, as all variations have to be anticipated and designed by the developer in advance, so it cannot adapt to users who need even larger fonts, or perhaps people with dexterity difficulties who require large touch targets, or both at the same time. Surely there must be a better way?
The potential—for all
There is a better way! The world of academic research has a lot to offer in terms of innovative approaches to adaptation that can improve accessibility for people with various impairments—either due to disability or situation—and even multiple impairments at the same time. In future articles, we will look at some of these adaptations.
Comments
Great article, I’m a person with low vision, and screen readers often get in my way, since they can’t do what I need, and do things I don’t need, often imposing requirements which are oposite to ones needed by people with low vision. I’m a Windows user, and Windows 8 finally brought screen magnification to state it may be used almost everywhere, and if it can’t it won’t pop up error dialogs saying I can’t use an application when the accessibility tool is present, as was common on previous versions of Windows.
I look forward for next articles, and I have also some ideas which might help me to use computers with greater ease, although my eyes are anything but good, as I often say at beginnings of comments which relate to visual accessibility difficulties.
There is work ongoing in this area. The WCAG working group has a task force dedicated to low vision access to the web. See http://www.w3.org/WAI/GL/low-vision-a11y-tf/. We are creating new success criteria focused on low vision for WCAG2.1. Zoom without content wrapping to window size is one issue we are tackling. The Low Vision Task Force developed Accessibility Requirements for People with Low Vision [https://w3c.github.io/low-vision-a11y-tf/requirements.html] If you would like to participate review our work and comment. Or, join the group.