Many organizations first encounter accessibility as a risk to be managed. They may hear of drive-by lawsuits, bad press, and inflated costs. They are the prime target for products that promise to address all these concerns and more, just by adding a single line of code to a site.
However, these add-on solutions not only fail to help, they can increase the very risk (and cost) an organization is trying to avoid.
The Promise
Accessibility plug-ins such as those provided by accessiBe, User1st or Userway make explicit or implicit claims. Specifically that the risk associated with compliance to accessibility laws will be mitigated quickly and simply:
Automatic AI Solution for Web Accessibility & Compliance with WCAG 2.1 AA Level and US Section 508, Americans with Disabilities Act (ADA) and European Union Standard EN 30154
the only solution that ensures full accessibility compliance at any given time
keeping your digital assets fully compliant with WCAG 2.0 AA standard, ADA and Section 508 guidelines
Avoid Legal Exposure
Give your users a robust experience and implement it now.
Install our single line of JS code
Automatic. Simple. Affordable.Make your website accessible in minutes…
Doesn’t require modification to the source code of digital content or applications. It corrects 99% of HTML errors.
The Reality
Yes, these tools have a lower up-front cost than investing in development of more usable/accessible user interfaces. Yes, the installation may be relatively simple and quick. However, the result may still be far off from a truly accessible experience for a site’s visitors, contrary to the developers’ lofty claims.
Fundamental issues that can’t be fixed
If a site currently has fundamental accessibility problems – such as missing alternative text for images, missing structural markup that correctly and semantically identifies page elements (headings, lists, labels/names for form controls), incorrectly implemented interactive widgets and controls that cannot be operated correctly with a keyboard and/or assistive technologies – bolt-on solutions won’t be the answer, and they won’t automagically fix these underlying issues.
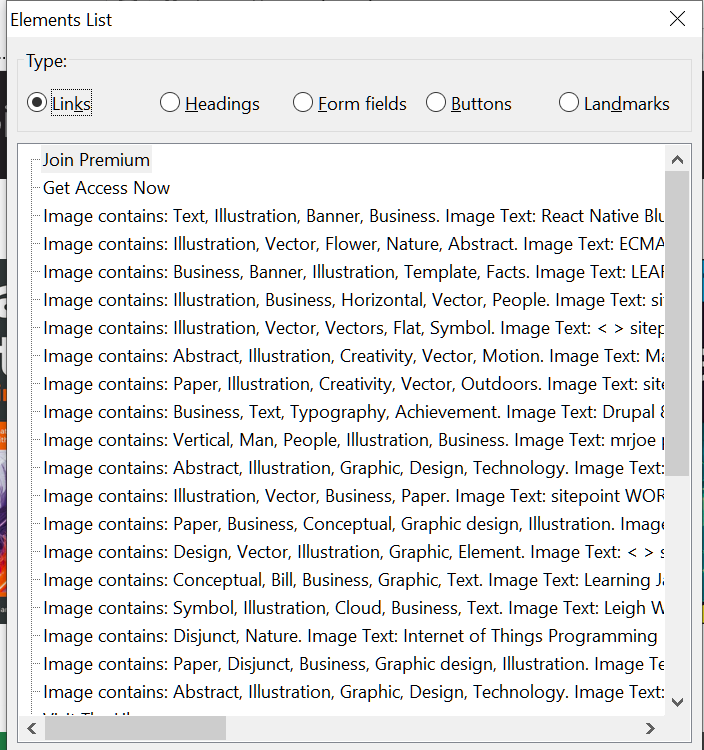
As an example, one tool currently implemented on a large web technology site provides automated (AI driven) text alternatives for images used as the sole content of links.
alt attribute)<a href="..."><img src="https://d2sis3lil8ndrq.cloudnt.net/books/9718385b-ee01-4704-945f-67d1c203e359_medium.png"></a>alt attribute with overly verbose text, the first 60 characters are generic terms that do not provide any useful information in context)<a href="..."><img src="https://d2sis3lil8ndrq.cloudfront.net/books/9718385b-ee01-4704-945f-67d1c203e359_medium.png" alt="Image contains: Illustration, Vector, Flower, Nature, Abstract. Image Text: ECMAScript Cookbook Over 70 recipes to help you learn the new ECMAScript ( ES6 / ESB ) features and solve common JavaScript problems Packt By Ross Harrison"></a>On sites with a multitude of these sorts of issues, the result will be a large number of verbose and incomprehensible links.

The context in which an image is used dictates what an appropriate text alternative is for the image. The example above is one of many on the web tech site where the images are the sole content of links, this results in the links having overly verbose and largely inappropriate link text for screen reader users. The primary purpose of an img alt attribute when the image is the sole content of a link is to provide a brief description of the link target…
When an image is the only content of a link, the text alternative for the image describes the unique function of the link.
source: WCAG 2.1 technique: Providing link text that describes the purpose of a link for anchor elements
When an
aelement that is a hyperlink, or abuttonelement, has no text content but contains one or more images, include text in thealtattribute(s) that together convey the purpose of the link or button.source: HTML5 Requirements for providing text to act as an alternative for images
While the use of automatically generated alternative text for images is certainly “better than nothing”, it is clear that this approach only tries to mask the more fundamental problem (an image lacking any sort of alternative text). This approach may be a form of last-ditch error correction, but it is not an appropriate approach that can simply be relied on as an alternative to correctly custom-written and implemented text alternatives.
Accessibility plug-in functionality simply replicates built-in browser/operating system and assistive technology accessibility features
Many of the features present in these tools are already provided (more robustly) in Browsers, operating systems (OS) and assistive technology. They provide a large range of features to provide users with the ability to modify user interfaces to suit their own needs:
- Accessibility features in Firefox – Make Firefox and web content work for all users
- Explore some of Google’s accessibility features and products.
- How to Manage Accessibility Features in Windows 10
- Apple Mac Accessibility Features
- VoiceOver screen reader
Many users require these features not for only one website or application, but for most of the time they use computers. Different custom sets of features provided by individual sites can negate the usefulness of the browser/OS/assistive technology features they already use, degrading their user experience. In most cases, the sustainable approach for a site is to ensure that it works correctly with existing functionality already available to all users, and to adapt to their existing settings and preferences…not to introduce its own set of bespoke controls.
The tools themselves can introduce new problems
In many cases, the accessibility ‘improvement’ features bring their own accessibility barriers for users. It is very easy to discover that new accessibility compliance issues are introduced using their features. These still need to be addressed.
Fail to adequately address issues they purport to fix





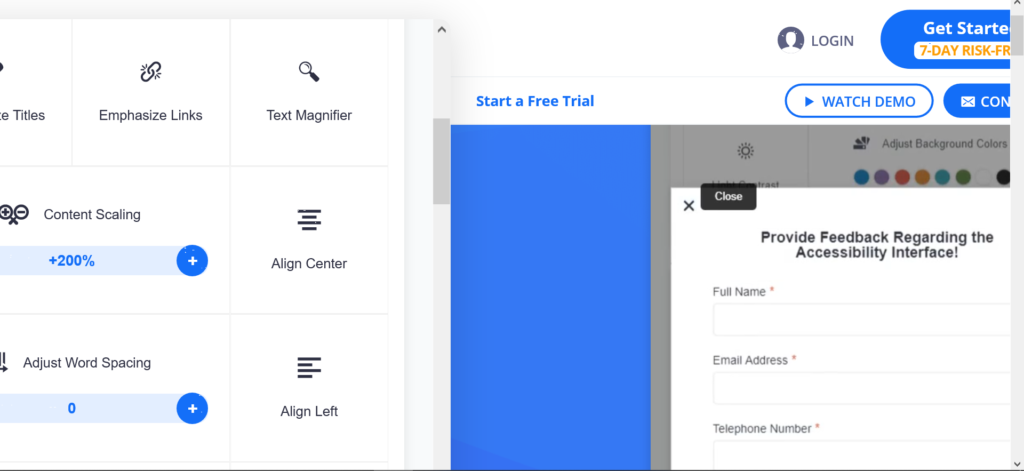
Present additional complexity for users
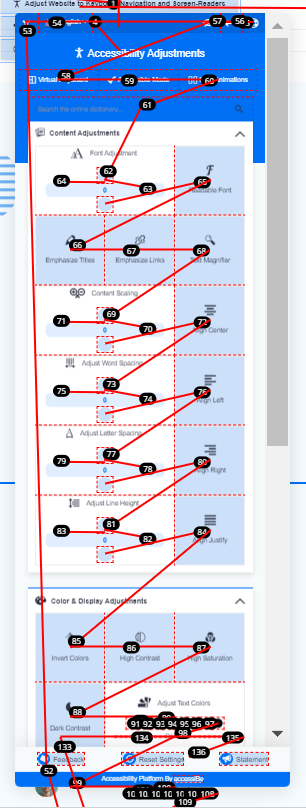
One of the plug-ins presents the user with 75+ controls in addition to the UI of the standard web site. This is an unnecessary burden on users with a range of disabilities.

Introduce markup with incorrect or absent semantics
A mark of these plugins is their poor use of HTML/ARIA semantics to represent the user interface, for example: an onscreen keyboard is presented as a textbox to screen reader users, a user interface is represented as a menu but the expected interaction behavior is missing. Dialogs are not represented as dialogs to screen reader users. The apparent inability of the product producers to implement web technologies (HTML, ARIA, JavaScript and CSS) correctly in their own products, even on their own sites, does not offer much confidence in their claims that they can make your site accessible and compliant with WCAG, the ADA or any other standards or laws designed to make the web more usable for people with disabilities.
Conclusion
While most plug-in solution promise a simple “set it and forget it” solution to the risk associated with compliance to accessibility laws, the reality is that not only is the risk not reduced, the risk may be increased because there is evidence the organization recognized accessibility issues and chose to go with a solution that did not address them.
Following on that, the cost is not reduced because in addition to the money spent on an ineffective solution, an organization may find it has to hire consultants, train staff, and maybe, in a worst case, obtain legal help.
These limitations are not unknown to the vendors. At some level they are aware what they offer cannot compete with correct coding practices. They may leave comments on posts critical of them, but when challenged with specific issues they go silent.
These tools fail to live up to their claims and crucially they can add barriers to access for users with disabilities that rely upon their operating system, browser and/or assistive technology accessibility features to use the web. Whether these tools reduce a company’s exposure to accessibility lawsuits is an open question, but this brief look at their features suggests they will not. If a website or application is built supporting Web Standards, they can be used by all without the need for companies to add additional complexity from 3rd party vendors.
Thanks to Adrian Roselli and Patrick H. Lauke, my friends and colleagues, for their help with this article.
Comments
Great advice, as always.
In the UK we have a law called the Trade Descriptions Act, which stops manufacturers, retailers and service industry providers from misleading consumers about what they are spending their money on. I imagine America has similar laws at both federal and state level. If so, it seems to me that the two of the three quick-fix suppliers you mention above, that are based in the US, are playing with fire! It only needs one of their customers to find out in a subsequent ADA court case that the tool they bought on trust hasn’t given them any immunity at all from the law. Said customer will come hunting for heads!
Excellent article Steve! I completely agree with the point on the plug-ins just replicating already existing assistive technology accessibility features, I’ve tried explaining this point before to a designer on a project before, and sadly they just didn’t understand my point. Glad to see I wasn’t the crazy one!