The development of a ‘Brief history of browser accessibility support‘ was prompted by Google’s Evolution of the Web interactive infographic. I was dazzled by its coolness, but noticed that amongst all the web technologies ARIA 1.0 was not to be found. ARIA is included in the makeup of the open web stack.
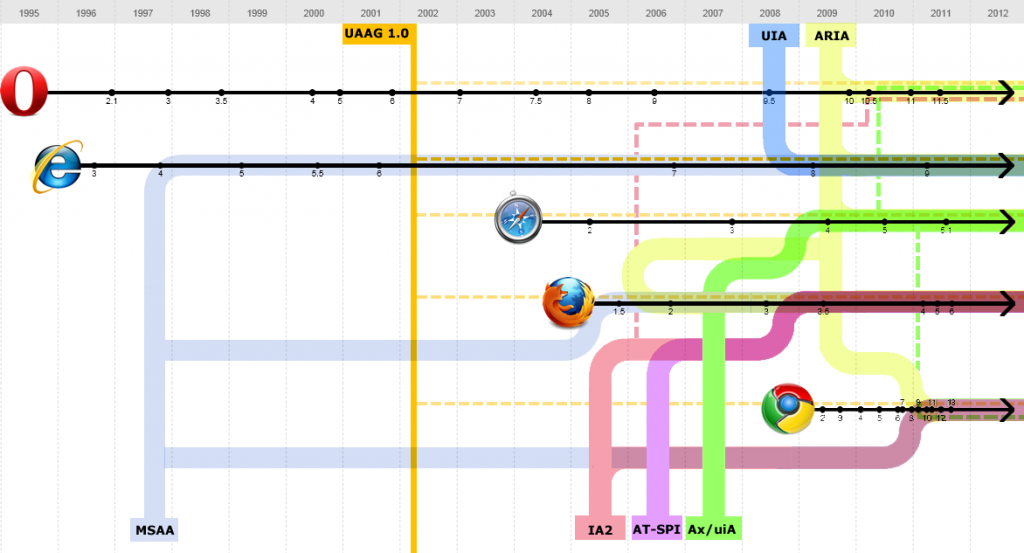
This got me thinking that it would be useful to have an infographic showing the timeline for implementations of the various accessibility APIs and accessibility related technical specifications. Below is a rather large thumbnail version of the (non interactive infographic, based on the ‘Evolution of the Web’). There is also a full size version and related timeline available.
Note: If you have more accurate information on any content in the graphic or timeline please speak up!
Brief history of browser accessibility support infographic
Brief history of browser accessibility support infographic and timeline.
Accessibility API and Specification support table
The following table attempts to provide an at a glance overview of where support is at now in 2011. It has been derived from information available on the web, ad hoc testing, user reports and any other sources I could find.
Note: If you have more accurate information please speak up!
table legend
 “Good support” means implemented to a level that provides support for the majority of features.
“Good support” means implemented to a level that provides support for the majority of features.
 “partial support” lacks support for some important features.
“partial support” lacks support for some important features. “not applicable” means the browser does not run on the OS for which the Accessibility API is designed.
“not applicable” means the browser does not run on the OS for which the Accessibility API is designed. “not supported” means the browser does not have practical support for the specification or Accessibility API on the OS.
“not supported” means the browser does not have practical support for the specification or Accessibility API on the OS.
Note: The table refers to the current versions of browsers as of 14/07/2012.
 |
 |
 |
 |
 |
|
|---|---|---|---|---|---|
| MSAA | |||||
| IA2 | |||||
| UI Automation | |||||
| AXaccessibility | |||||
| AT-SPI | |||||
| ARIA 1.0 | |||||
| UAAG 1.0 |
Glossary of terms (used in the table and infographic)
- ARIA
- Accessible Rich Internet Applications 1.0 (cross platform)
- AT-SPI
- Assistive Technology Service Provider Interface (Linux)
- Ax/uiA
- The Mac OS X Accessibility Protocol (Mac OS X)
- Introduction to Accessibility Programming Guidelines for Cocoa (Mac OS X)
- UIAccessibility Protocol Reference (iOS)
- IA2
- Iaccessible2 (Windows/Linux)
- MSAA
- Microsoft Active Accessibility (Windows)
- UAAG 1.0
- User Agent Accessibility Guidelines 1.0
- UIA
- Microsoft UI Automation (Windows)
Comments
Great stuff Steve! Like the groovy ‘browsers on the tube’ map 🙂
Thanks Steve, Since both Safari and Chrome are built on WebKit why does Chrome only partially support a11y on OSX but Safari fully supports it? Perhaps the forks have significantly diverged.
Do you have any links regarding the WebKit forks especially in regards to a11y support and intentions for folding support back into the trunk?
In those cases where support is partial, do you have links to information indicating what support is missing?
Pete
Hi Pete, while chrome is built on webkit it does not fully inherit all the accessibility support. Why? I don’t know.