An issue that arises fairly frequently in regards to web applications is the use of hidden iframe elements used for retrieving data using JavaScript. While they can be easily hidden from visual display using CSS display:none, they are sometimes picked up by screen readers and other AT that extract the DOM code from browsers and re-present it to users in a form that can be navigated using specific key strokes.
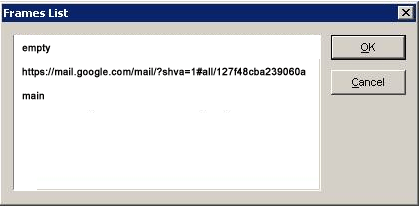
For example, the JAWS screen reader provides frame navigation keys: M and Shift+M to cycle forward and back through frame and iframe elements. JAWS also provides a frames dialog (open using insert + F9 that displays a list of frames and iframes on a page identified by their titles. If the title attribute is not present on the frame/iframe then the URL of the source document for the frame is listed.

Furthermore, when a page loads users of some assistive technology hear information about the content of the page including how many frames are present. So understandably informing users of frames that have no usable content and providng access to them is a sub-optimal outcome.
How to ensure an iframe is hidden
If an iframe contains content that is not intended for users, there are a number of things you can do to ensure it is not available to any users:
- Use CSS
display:none - Set the
heightandwidthattributes to “0” - set the
tabindexattribute to “-1” - And just in case a user still manages to encounter the iframe, set the title attribute with text indicating it does not contain anything.
Code example:
CSS:
iframe.hidden
{
display:none
}
HTML:
<iframe src="javascript.html" width="0" height="0" tabindex="-1" title="empty" class="hidden">
The Future – the hidden attribute
HTML5 includes a hidden attribute that can be added to any element:
When specified on an element, it indicates that the element is not yet, or is no longer, relevant. User agents should not render elements that have the
hiddenattribute specified.
When supported, the use of this attribute will make the hiding of elements and element content, such as an iframe, simpler. Unfortunately at this time no browser supports the hidden attribute, so taking into account legacy software it will be some years before the use of the hidden attribute can be recommended, until that point the recommendations outlined above will have to suffice.
Comments
Great info, thanks. Quick question: would it be beneficial/appropriate to use the @aria-hidden=”true” attribute in this case, at least for browsers and screen readers that support it?
Hi Scott, aria-hidden is not supported by any browsers or AT to my knowledge.
Also from the ARIA implementors guide, the notes for aria-hidden appear to indicate that it is not for hiding or showing as such, but more for indicating a changed state of visibility.
Thanks for the article Steve, I found this to be quality content. I’ve encountered this issue from time to time and I think it is good to have a standard technique for how to address it.
Hi Scott
An example use of the
aria-hiddenattribute would be for a tab widget where certain content is hidden from view (aria-hidden="true") until its respective tab is selected. The currently selected tab would be set witharia-hidden="false". Of course, these values would be swapped in and out dynamically using js/jQuery.Thanks for the write-up Steve.
Great info, Steve!
I would also suggest that developers consider using ARIA role=presentation as one of the iframe attributes. This will for sure hide the offending frame from screen readers.