I regularly encounter the argument that a particular feature is not accessible because it doesn’t work in a text browser such as Lynx.
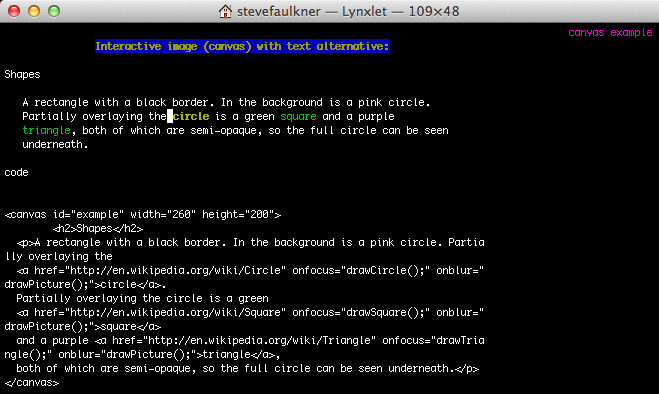
Most recently this claim was in reference to the HTML canvas element. Funnily enough if the canvas element is provided with a HTML based sub DOM it works fine. Which is part of the reason why myself and others have been working for years to get robust accessibility support implemented for the canvas element. Sorry, to be clear, supporting Lynx is not the reason: Allowing, supporting and encouraging authors to provide a HTML based sub-DOM for content that is inaccessible when solely painted on a canvas and interaction that is inaccessible when solely implemented on the painted canvas using JavaScript, is the reason.

But I digress. I think using the text browser argument is bogus. Text browsers have limited functionality and support a small subset of the semantics and features of HTML. While we as developers and advocates should be mindful of such software, we cannot be held to not using features of HTML because they don’t work in Lynx.
What do you think?
Comments
The “doesn’t work in Lynx” card is so convenient, because it’s a simple way of what the average developer understands as accessibility. Firing up Lynx in the terminal is easy as pie.
It points to a fundamental problem though: the lack of easy-to-use and out-of-the-box tools to detect accessibility flaws. (I’m mostly not speaking of generating WCAG checklists but of ways to simulate the experience, so the dev can decide, what is an error, what actually a feature or irrelevant for the purpose of the page.) Only when there are widespread tools that are as easy to handle as typing
lynx https://example.comin the console, those arguments will die out finally.How about dropping a link in the WebAIM Wave tool? https://wave.webaim.org/.
I entirely agree that using Lynx as a basis to determine accessibility is not valid. But what is the basis for deciding that or deciding what is accessibility supported? For example, we might agree that Lynx isn’t and that Windows 8.1/Firefox 27/NVDA 2013.3 is…but where in the middle do we draw the line and what factors are part of making that decision? I realize this post is about a blatent misuse of Lynx to try to establish that minimal accessibility line, but I expect figuring out where exactly that line might be is probably one of the more chalenging questions that face accessibility practitioners.
Wave is cool, don’t get me wrong. But it misses a core functionality that Lynx seemingly offers: the experience of the site. Wave shows you your site unaltered, just overlaying a set of icons. (That’s the “checklists” I mentioned previously.)
On the other hand, consider something like the (unfortunately dead) Fangs Firefox add-on: integrated in the browser, changes your view of the site, throws accessibility problems (“where did the ‘sign-up’ button go to?”) in your face. That’s what the developers look for: a way to see (and interact with) the site as close as possible to the way the visitors do. They want to judge for themselves, why this solution is better than that, or if a click-through through the shop is possible.
The checks, that Wave offers, are good starting points, but the developers try to get their hands on “the real thing”. It just doesn’t occur to many, that Lynx isn’t the real thing anymore, and I think the lack of out-of-the-box view-altering tools is responsible for the persistence of it.
For whatever it’s worth, in our most recent screen reader user survey, only .7% of respondents were using Lynx. Full survey data will be published in a couple days at https://webaim.org/projects/screenreadersurvey5/
thanks Jared, looking forward to the survey results.
This is very closely related to the “If it doesn’t work without JavaScript is it accessible?” question, which Matt May answered rather profoundly:
https://lists.w3.org/Archives/Public/w3c-wai-ig/2012OctDec/0223.html
The fact that Lynx doesn’t support (new) HTML elements as well takes it a step further into obscurity. So long as there are cheap/free user-agents on the main platforms that do support the technology, Lynx is not relevant to accessibility.
Also, I’m not really convinced about the experience aspect Manuel mentioned, as depending on the site Lynx may not give you anything near the experience a screen reader user gets. For example, is there’s JavaScript & WAI-ARIA widgets on the page, the screen reader would get a very different experience from Lynx.
I agree that developers knowing about the experience helps, but there isn’t a short-cut to actually trying your interface with keyboard-only, zoom, screenreader, etc.
Hi Tim, I think accessibility supported as defined in WCAG 2.0 is a useful benchmark.
https://twitter.com/dboudreau/status/439033710961520640
Well the word accessibility alone doesn’t mean anything.
Accessibility for blind people, deaf people, people with limited devices, of limited browser (i.e Lynx), …
By building a website that doesn’t work in Lynx, you deny access to those who choose or have to use Lynx.
Thus such a website lacks accessibility, by definition.
I guess you mean Lynx as a text browser could do better to interpret current semantic HTML features.
Yet the text browser argument is not bogus at all.
To clarify: Accessibility, in terms of providing access to web content for users with disabilities.
If someone chooses to use lynx, nobody is under any obligations to support it. Why would anyone have to use lynx? There are a wide range of free and freely available browsers that support modern web standards.
I can feel a “digital divide” discussion about to ensue…”on my 286 with 128MB of memory the only thing I can run is Lynx”…
Lynx (and W3M) have been invaluable to me in several occasions (when silly folk insist on sending me ginormous HTML emails so they can encumber their short spammy messages with nested tables to show the company logo they paid some designer too much money for; or when I decide to run the Operating System of My Choice on a laptop built only for the One True OS and therefore get about a half-hour of battery and I’m at a conference; or when I’m on a laptop *not* built by Molvanîans that simply has low battery and I want to get tweets to see where we’re meeting up after this talk…),
…however…
I don’t generally expect websites to work in Lynx, nor hold them accountable. In fact I can’t check Twitter in Lynx; I use EasyChirp instead. Mobile versions of sites generally work. Wikipedia generally works.
While I do see it as lazy for developers to use some user’s paid-for bandwidth to send a metric shit-ton of Javascript to load static plain text as HTML because it’s some latest hipster web-dev method, there are also times where developers have good reasons to load static junk with metric shit-tons of JS, and if I don’t know those reasons (load-balancing? Enabling more accessibility to a higher number of users by lots of feature detection and adjustment? Is only half content and half what someone called “designer-centric app-ification of the web” and needs to Do Stuff?) I can’t hold them to the so-called Lynx-standard.
Lynx and the like are just handy enough that it’s awful nice if sites I expect to be rather static, like say a Wikipedia page, actually work, but even as a general access matter, it cannot be a benchmark. It’s down there with “the site’s only accessible to people with computers and internets and speak the language,” almost.
Manuel Strehl is totally on to something– while developers like me are more than willing to spend hours reading up on accessibility things, and running a bazillion virtual boxes testing stuff, all for employers and clients who couldn’t give a rat’s butt, the *majority* of developers are not willing to do this, don’t have the time, and yet would indeed like to be able to check that something fits at least their version of “doesn’t cause global thermonuclear war”, much in the way many do now with Firefox 3.6 and Internet Explorer 6 and 7.
Imagine if Spotify devs had the ability to unplug their mice long enough to discover the subscribe button wasn’t clickable… oh wait. Okay, but still, I do totally see the use of a sort of quick-dirty check tool thing. It wouldn’t replace stuff like Wave– this would be for people who would and never will use Wave, because wherever they are and work, accessibility isn’t A Thing and never will be.
Even HTML tables does not work properly in Lynx unless the table is *very* simple. There are other text browserss – in particular Elinks, Links, W3m, where HTML tables work decently. So, first, I think it is wrong to look squarely at Lynx – one should broaden the view to “(decent) text browsers”.
Second, when it comes to text browsers as A11Y tools, it is IMO, important to be clear on what they are useful for: They can help in making sure you develope the site in a robust way. And then I don’t think so much about whether they support all (new) elements as I think about the way text browser works. A text browsers has little or no support for CSS. So you must lay out the page in a way that looks good and works well when CSS is off. And things like that.
A tool like wave.webaim.org also works well, but may be it tests the site from another angle than a text browser does.