A characteristic of thoughtful, inclusive, design is to give control to users to interact with content in their preferred way.
When approaching application (app) design, we must include stories and requirements for accessibility. We should incorporate feedback from people with access needs, and follow technical accessibility best practices where applicable.
But to enhance a (hopefully) already good user experience, we should also consider adding requirements for our app to respond to a user’s preferences in their device accessibility settings.
Letting users interact with content in their preferred way will enhance the user experience, and can really help with any permanent, temporary, or situational accessibility challenges they may face.
User preferences to support in your app design
iOS provides several display customisations and font adjustments to allow a user to control how they interact with content.
We’ll be focusing on the following display customisations that are available through the iOS Accessibility API.
- Reduce transparency – This setting allows a user to reduce or remove the background transparency of UI (User Interface) elements that are otherwise implemented using semi-transparent backgrounds.
- Reduce motion – This setting allows a user to turn off or reduce motion effects on UI elements.
- Bold text – This setting allows a user to make fonts heavier. This option will make thin, hard-to-see font lines thicker, and easier to see.
What follows are some examples of how you might choose to use display accommodations as requirements to enhance your design.
Example: Adding “Reduce transparency” into your design requirements
For some people with low vision, or for someone experiencing vision challenges in bright sunlight, UI elements with solid backgrounds will be easier to read.
Adding in a requirement to allow a user control to reduce or completely remove this visual effect could look like this:
- Design: Include design variations for transparent and opaque backgrounds on UI elements.
- Development: Determine if the user has enabled “Reduce Transparency” by checking the state of the UIAccessibilityIsReduceTransparencyEnabled() boolean. Update the UI accordingly.
- Development: Determine if the user has adjusted the “Reduce Transparency” setting whilst using the app by listening for a notification from the UIAccessibilityReduceTransparencyStatusDidChange global variable. Update the UI accordingly.
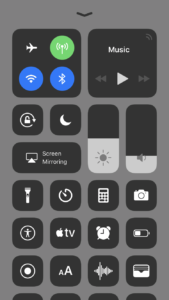
Reduced transparency in the iOS Control Centre
The iOS Control Centre provides a good example of accommodating the users preference for reduced transparency.
- Through thoughtful design, a user can opt to increase the legibility of the control centre by enabling the “Reduce Transparency” setting.
- You can test this yourself by going to Settings > General > Accessibility > Increase Contrast > Reduce Transparency.


Example: Adding “Reduce motion” into your design requirements
Screen transitions, some types of animation, and zoom and parallax effects can cause some people to feel dizzy, nauseous or experience motion sickness when using a UI. In some scenarios, users may want to turn off motion effects in order to prolong their battery life.
Adding a requirement to allow a user control to minimise or remove those motion effects could look like this:
- Design: Include variations for both cross dissolve and sliding in of new views. (A cross dissolve doesn’t make use of any motion).
- Development: Determine if the user has enabled “Reduce Motion” by checking the state of the UIAccessibilityIsReduceMotionEnabled() boolean. Update the UI accordingly.
- Development: Determine if the user has adjusted the “Reduce Motion” setting whilst using the app by listening for a notification from the UIAccessibilityReduceMotionStatusDidChange global variable. Update the UI accordingly.
Reduce motion in the iOS Weather app
The screen recording below shows the “city list” view in the iOS weather app. Each city listed (Nottingham, Dublin, Palma, Belfast, Mormugao and Barcelona) shows the current time and temperature in the foreground text. Each city has an animated background of the sky to visually to represent the current weather there.
For example, Nottingham has some thick, fast moving clouds against a dull grey sky, Mormugao shows a clear night sky with shooting stars, whilst Barcelona shows slow moving white clouds in a clear bright blue sky.
- This type of multi-speed movement may trigger nausea or motion sickness for some.
- Through thoughtful, inclusive design, a user can opt out of this experience by enabling the “Reduce Motion” setting.
- You can test this yourself by going to Settings > General > Accessibility > Reduce Motion.
Related information
Example: Adding “Bold text” to your design requirements
Reading light ultra-thin fonts on small screens can be challenging for lots of people, especially those with visual impairments, but even those who do not consider themselves to have a visual impairment.
Adding a requirement to allow a user control to switch to a bold or semi-bold font could look like this:
- Design: Include designs for standard ultra-thin font and a bold font variant.
- Development: Determine if the user has enabled “Bold Text” by checking the state of the UIAccessibilityIsBoldTextEnabled() boolean. Update the UI accordingly.
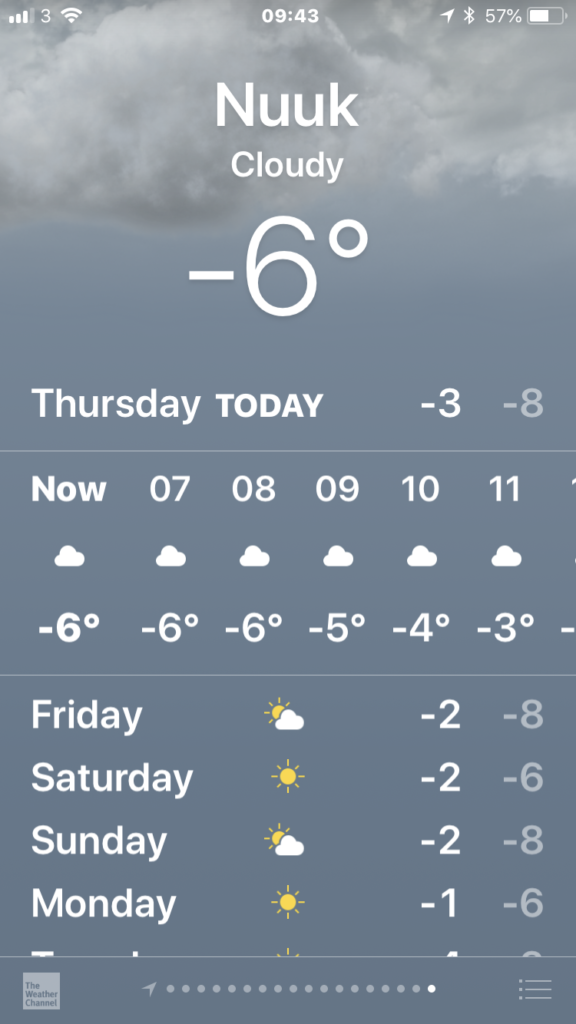
Bold text in the iOS weather app
The iOS weather app provides a good example of accommodating the users preference for bold text.
- Through thoughtful design, a user can opt to increase the legibility of the on-screen text by enabling the “Bold Text” setting.
- You can test this yourself by going to Settings > General > Accessibility > Bold Text.


Testing visual accommodations
In addition to testing on an actual device, ‘Reduce Transparency’ and ‘Reduce Motion’ can be also tested using the new Accessibility Inspector in Xcode – see WWDC 2016 – Auditing Your Apps for Accessibility.
At the time of writing, both ‘Bold text’ and ‘Darken Colors’ need to be tested on an actual device.
Summary
Adding appropriate display accommodations can enhance the user experience for a range of users with permanent, temporary, or situational accessibility challenges.
Display accommodations should not be used to fix a defective design. We should use them to enhance an already good user experience by giving control to users, allowing them to interact with content in their preferred way.
Comments
Interesting how prefers-reduced-motion and prefers-reduced-transparency are CSS user preference media features 1 (and supported in WebKit), but something like prefers-bold-text isn’t.
Hi Šime,
Sorry for a late reply, and thanks for providing a link to the Media Queries Level 5 spec. There are a few other User Preference Media Queries in the CSS spec too, so there are both similarities and disparities between native and web options.
Readers may find this Testing media queries CodePen interesting as it demonstrates some of the User Preference Media Queries in both the Level 4 and 5 CSS specifications.
As an example, it has added media queries to test for Level 4 Color Media Features like ‘monchrome’ and ‘color-gamut’.
Best tested in the latest build of Safari Technology Preview.
Thanks.